We have been discussing a lot about how great and of course extremely useful it would be to have a customizable button-widget. Sometimes we would like to make a link more visible and to stand out.
Now there is a way to make a button-like visual but it is not very intuitive or quick. A specific button widget for this purpose would be a great addition. This would make it possible to create button templates that could be used quickly to maintain a certain visual look for our workspaces.

One quick solution to this would be allowing to choose styles for the links you create in text editor. So the link could be regulart text, primary button or secondary button. The final visuals of the button would then be based on the widget visual styles.
Would that help on your use case Mirva?
Sounds quite about right!

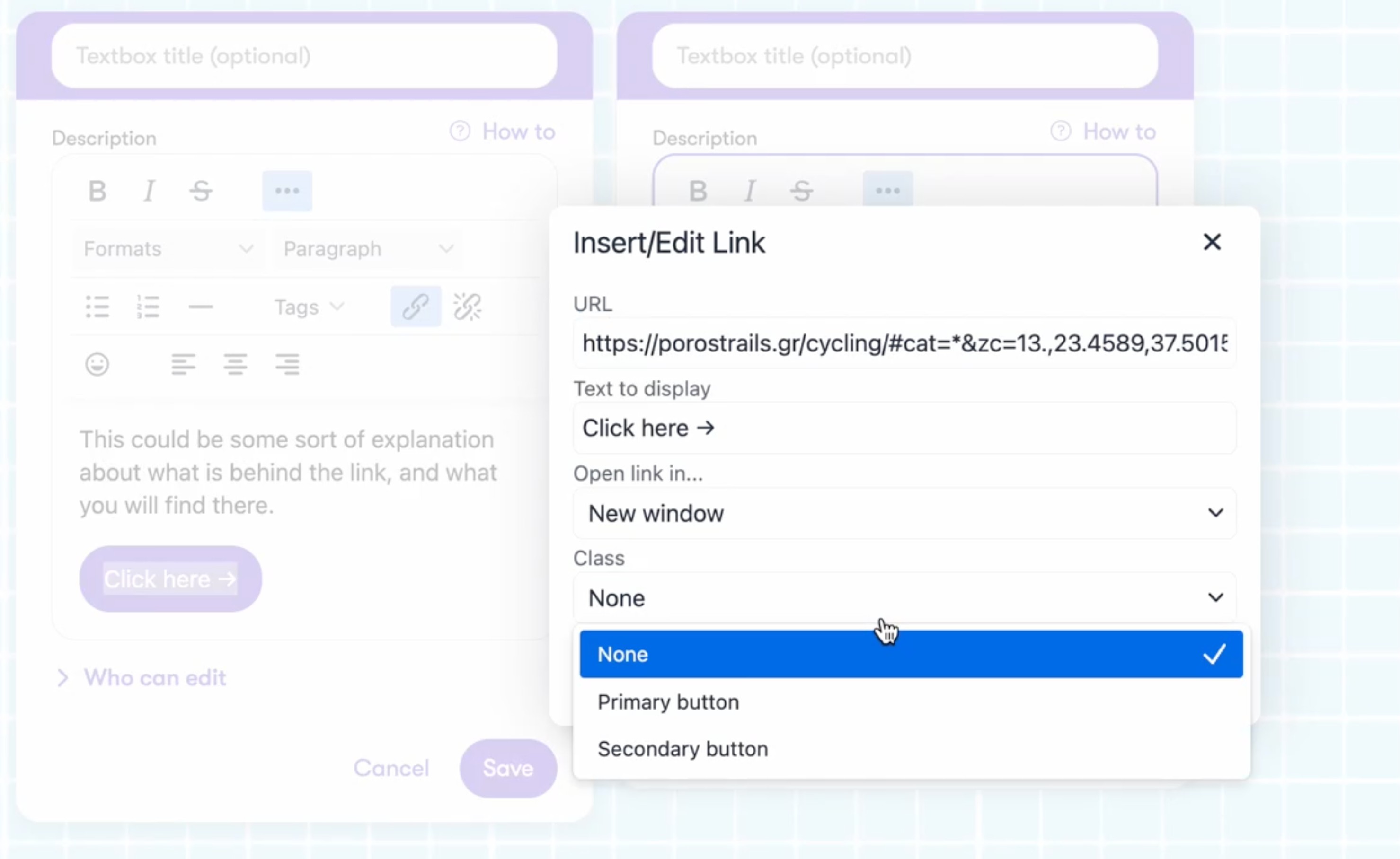
This has now been implemented. You can find "Primary button" and "Secondary button" options from Class-dropdown under Edit-link view:

11.7.2025 08:14, Mirva Puranen
Released16.7.2025 00:00
Powering transformative impact
Howspace is the transformation platform to engage everyone in impactful change.